If you are using the Custom Fields extension for the first time, make sure you have downloaded and installed the extension. These articles will help you get started:
The Custom Fields extension allow you to create all sorts of extra information for your projects, milestones, tasks, bugs, and files. For example, in a web design project, the bugs could have fields for the browser type, PHP version, and screen size.
What Custom Fields are available?
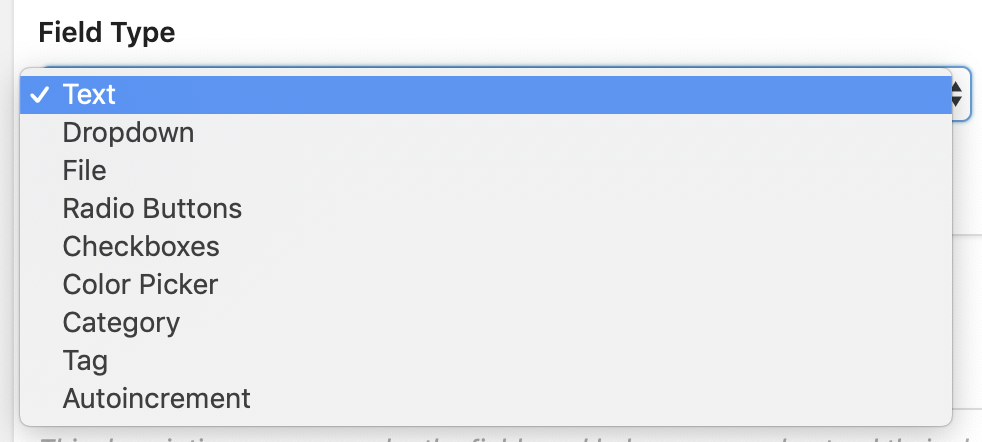
Custom Fields currently supports 9 field types:
- Text
- Dropdown
- File
- Radio buttons
- Checkboxes
- Color Picker
- Category
- Tag
- Autoincrement

How Custom Fields Works
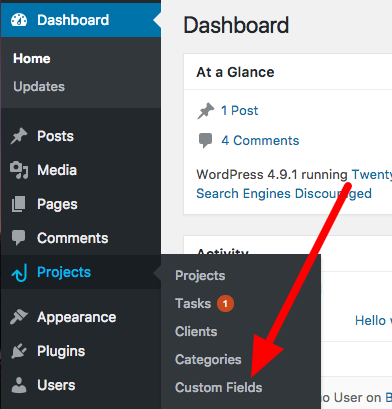
- When Custom Fields is installed, you’ll see a new menu link:

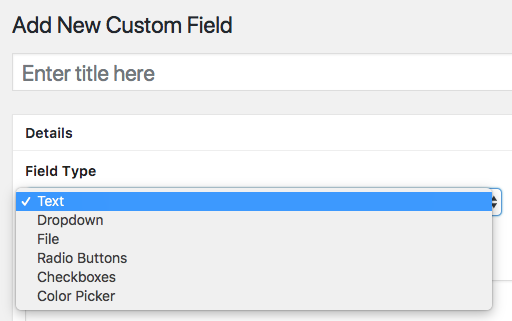
- Click “Add New Custom Field” and you’ll see the choice of field type. Once you choose a field type, you can then choose the specific options for that type.

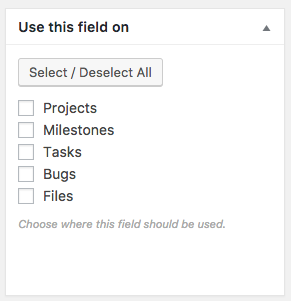
- Each Custom Field can be assigned to Projects, Milestones, Tasks, Bugs and/or Files:

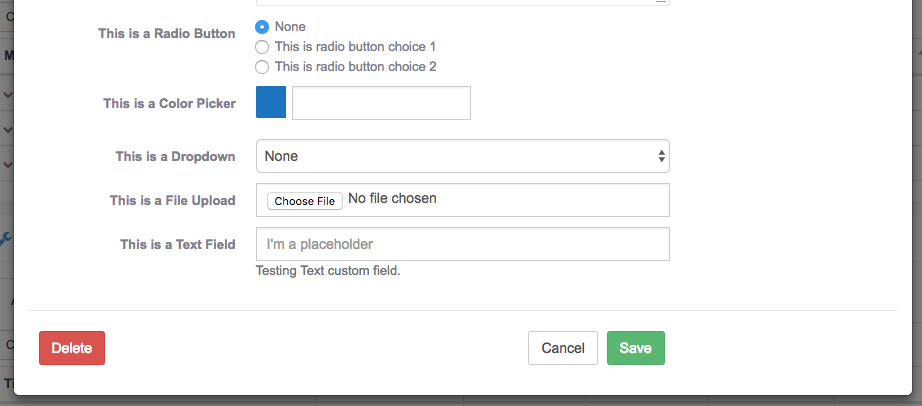
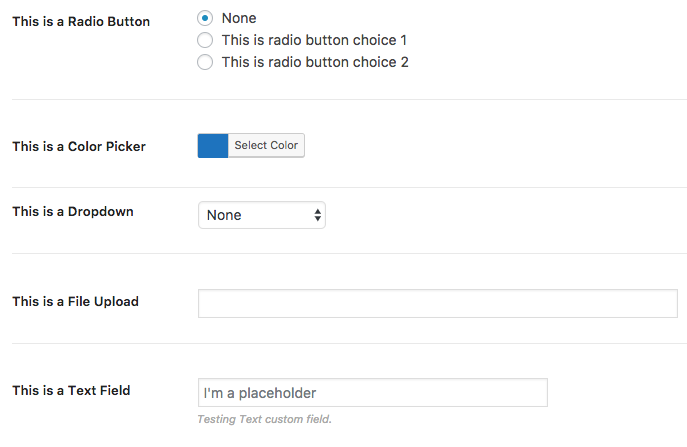
- Custom Fields can be used via the admin area of your site:

- They can also be used via the frontend of your site, if you have the Frontend Edit extension installed.